VectorViewer Product Suite
VectorViewer is a robust HTML5 Document Viewer along annotator, Cloud Storage of documents ,fastest way to retrieve & process them and easing out Viewer Integration with any existing Web Application. We also specialize in configuring fillable forms to be sent out to users & collecting the filled up information. Click below for details on each of our product.

HTML5 Viewer - Our Base Product
VectorViewer's HTML5 Viewer, the base around which all our other products are built on comes with several features as listed below.
Zero Footprint and Effortless Setup
- SaaS solution ensures no upfront cost and pay as you go along the assurance of scaling to infinity using AWS Cloud.
- No installations required, deployments for a whole organization happen in minutes not days or weeks reducing wasted time and costs.
- Can be easily integrated with any product or can be made to work as an independent document viewer.
View Documents from Anywhere
- Documents Stored in Cloud can be viewed anywhere by connecting through Connect API and securly viewing it.
- Higest quality of the document rendered, easily Navigate between pages, powerful document search, multiple zoom options, remembers various user preferences
- Client Dashboard supports setting up tenants/environments and customization of the Viewer
Cloud Storage
- One-time activity for clients to push the documents to AWS Cloud via API.
- Keep track of every action performed on documents via dashboard statistics and advanced auditing.
- Multi Tenant Architecture to easily manage all your tenants if you are a software vendor.
Document Edits and Exports
- Edit your documents directly from the cloud
- Add a new page, delete a page,copy existing page to new page.
- Change orientation of pages by rotating them in any direction and also rearrange pages by simple drag and drop
- Export the documents in original format or in the PDF format.
HTML5 Viewer
Enjoy the complete document viewing solution from anywhere in a browser by a simple call to our API and open documents securly. Load documents from any source into Cloud & see them displayed in the viewer with various zooming options.

Highly Scalable & Reliable Viewer
The Core Document Viewer provides the ability to store in AWS Cloud so that it can be viewed from anywhere using a powerful Viewer without compromising on the speed factor or the quality of the document rendered.
-

End to End Reactive stack including Application Server DB and Storage.
-

Server startup in under 5 secs using Netty server, considered best Async Non-blocking IO server.
-

Uses highly available AWS Dynamodb and S3 for document storage.
-

High-Fidelity Rendering of Documents in a PDF format (converted in the backend)
-

Documents are typically rendered in less than 3 seconds to an end user, with or without annotations
-

AWS Cloud enables scaling of the application to infinity based on the usage and traffic.
Supported File Formats
Vector Viewer supports all standard document/image file formats such PDF, TIFF, DOC(X), XLS(X),PPT(X), PNG, JPEC, WMV, BMP, SVG, CSV, TXT, HTML, XML, RTF etc.
We are constantly adding support to new file formats. Irrespective of the type of file inducted to cloud, all documents will be presented to an end user in a PDF format, which means the original file is untouched.

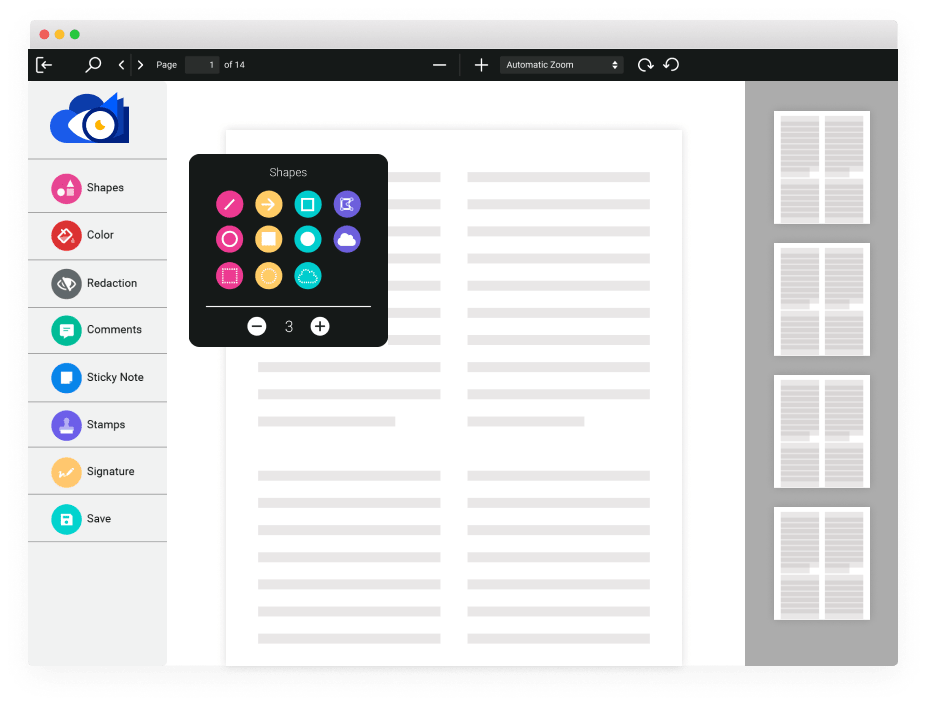
Viewer Annotator - Annotations & More
Easily annotate, redact, watermark, e-sign documents stored in cloud using VectorViewer's Annotator.
What is Annotation?
Annotations are comments, notes, explanations, or other types of external remarks that can be attached to a Web document or to a selected part of a document. As they are external, it is possible to annotate any Web document independently, without needing to edit the document itself. VectorViewer stores annotations in a standard JSON format along the document and applies them to the document at run time when there is a request to view a document.

Annotations and Watermarks
VectorViewer supports various shapes (arrow, box, circle, line..), Custom Text, Sticky Notes, Filled boxes, Underlining/ Strikethrough/ Highlighting of text & adding Watermarks (with different orientation and custom text)
Signatures and Rubberstamp
E-Sign documents to indicate some kind of approval on documents along with Rubberstamps that signifies authority on the documents. This information is stored in annotation layer & unerlying document is untocuhed.
Redact Sensitive Information
Look for sensitive information in the document and permanently redact them using VectorViewer Redaction feature.Users with special permissions will be able to see the content underneath the redacted area.

Advanced Annotations
All annotations added are stored in VectorViewer as a separate layer on top of the original document. Add annotations to PDF or image files (100+ formats) using the appropriate tool: Highlighter, rectangle, ellipse, rubber stamp, line, arrow, text, sticky note, filled boxes and more.
VectorViewer supports importing and exporting of Annotations to/from the system via a simple JSON format and a API. This means that if some clients wants to move all their annotation data from their legacy system to VectorViewer, it can be easily done using these format and the supporting API.
Annotation Types
Text, Sticky Notes, Text Underline, Strikethrough, Highlight, Various Shapes, Rubber Stamps, Watermarks, E-Signature and Redactions.
Detailed Audit
Get detailed audit information of every action performed on the document and who performed the when by using VectorViewer Audit API.
User Types
User Types passed on to Connect API decided on the permision that user has on the viewer - Admin, Regular User, ReadOnly User.
Export and Print
Export and Print documents with or without Annotation layer (provied user has the necessary permission) & keep track of all the Exports.
Fillable Forms - Create Forms & Collect Data
Configure & write business rules on PDF Forms using Forms Designer. Published Forms can be sent to users, along some pre-filled data, to collect Data , e-sign or digitally sign using DocuSign .
PDF Forms
PDF Creators can be used to easily create PDF Forms to collect data from Users. However with browsers removing the support for NPAPI based plugins, these forms cannot be opened in browsers.
VectorViewer now enables clients to use the same old PDF Form and upload it to the inhouse PDF Designer and configure all business rules around it. Once setting up is done, published Forms can be sent to users to fill in the information and return back.The PDF Form along the data submitted by users can be in combination used to generate a non-editable flattended PDF specific to that user.

Dashboard Forms Designer
Upload the PDF Form and configure it easily in VectorViewer Dashboard Form Designer using a user friendly forms designer that makes it easy to configure business rules around the forms and form fields.
Publish Forms
Configured Forms can be published or republished using VectorViewer Dashboard to make it live. Also conveniently propogate designed forms from one environment to another from the dahsboard or via APIs.
Collect Data & DocuSign
Form recipients enter data by opening the unique URL. Forms can be Saved for future completing or Submitted for induction and/or optionally sent to DocuSign (out of the box) for collecting Digital Signature.

Fillable Forms - Workflow
Fillable forms Designing, Collecting Data and Submitting the collected data has its own workflow. VectorViewer Supports this out of the box and all clients have to do is design the form, publish it, send it to users via the Form Connect API generated URL and collect the submitted data to finally generated the flattened PDF.
The flattened PDF, which is nothing but a non editable user specific form data collected PDF, can be inducted to VectorViewer's Image Viewer Cloud via integrated API for future viewing and annotating.
Field Configurations
Easily mark a PDF Form field as Required, as a Date Field (with various date formats), as a Number Field, as a Password field or set it to not auto fill - all done easily on hover over a field.
Javascripting
Write all the Javascripts specific to your business case in an inline Javascript Editor. Show alerts pops, inline alerts & confirmation boxes using functions.
Data Collection
Simulate form submission from designer, see all validations/business rules getting triggered & view collected Data or even generate a sample flattened PDF from the collected date.
Form Statuses
We maintain different status of form sent - Created, Saved, Submitted,DocuSigned, Verified & Inducted. Each of this status would determine what actions user has performed.